WPF-UI.Tray
4.0.0-rc.2
See the version list below for details.
dotnet add package WPF-UI.Tray --version 4.0.0-rc.2
NuGet\Install-Package WPF-UI.Tray -Version 4.0.0-rc.2
<PackageReference Include="WPF-UI.Tray" Version="4.0.0-rc.2" />
paket add WPF-UI.Tray --version 4.0.0-rc.2
#r "nuget: WPF-UI.Tray, 4.0.0-rc.2"
// Install WPF-UI.Tray as a Cake Addin #addin nuget:?package=WPF-UI.Tray&version=4.0.0-rc.2&prerelease // Install WPF-UI.Tray as a Cake Tool #tool nuget:?package=WPF-UI.Tray&version=4.0.0-rc.2&prerelease


WPF UI
Created with ❤ in Poland by lepo.co
WPF UI provides the Fluent experience in your known and loved WPF framework. Intuitive design, themes, navigation and new immersive controls. All natively and effortlessly. Library changes the base elements like Page, ToggleButton or List, and also includes additional controls like Navigation, NumberBox, Dialog or Snackbar.

Deliver humanitarian aid directly to Ukraine.
https://bank.gov.ua/en/about/humanitarian-aid-to-ukraine

🛟 Support plans
To ensure you receive the expert guidance you need, we offer a variety of support plans designed to meet the diverse needs of our community. Whether you are looking to modernize your WPF applications or need assistance with our other libraries, our tailored support solutions are here to help. From priority email support to 24/7 dedicated assistance, we provide flexible plans to suit your project requirements.
Take a look at the lepo.co support plans
🤝 Help us keep working on this project
Support the development of WPF UI and other innovative projects by becoming a sponsor on GitHub! Your monthly or one-time contributions help us continue to deliver high-quality, open-source solutions that empower developers worldwide.
🚀 Getting started
ąś For a starter guide see our documentation.
WPF UI Gallery is a free application available in the Microsoft Store, with which you can test all functionalities.
https://apps.microsoft.com/store/detail/wpf-ui/9N9LKV8R9VGM?cid=windows-lp-hero
$ winget install 'WPF UI'
WPF UI is delivered via NuGet package manager. You can find the package here:
https://www.nuget.org/packages/wpf-ui/
Visual Studio
The plugin for Visual Studio 2022 let you easily create new projects using WPF UI.
https://marketplace.visualstudio.com/items?itemName=lepo.wpf-ui
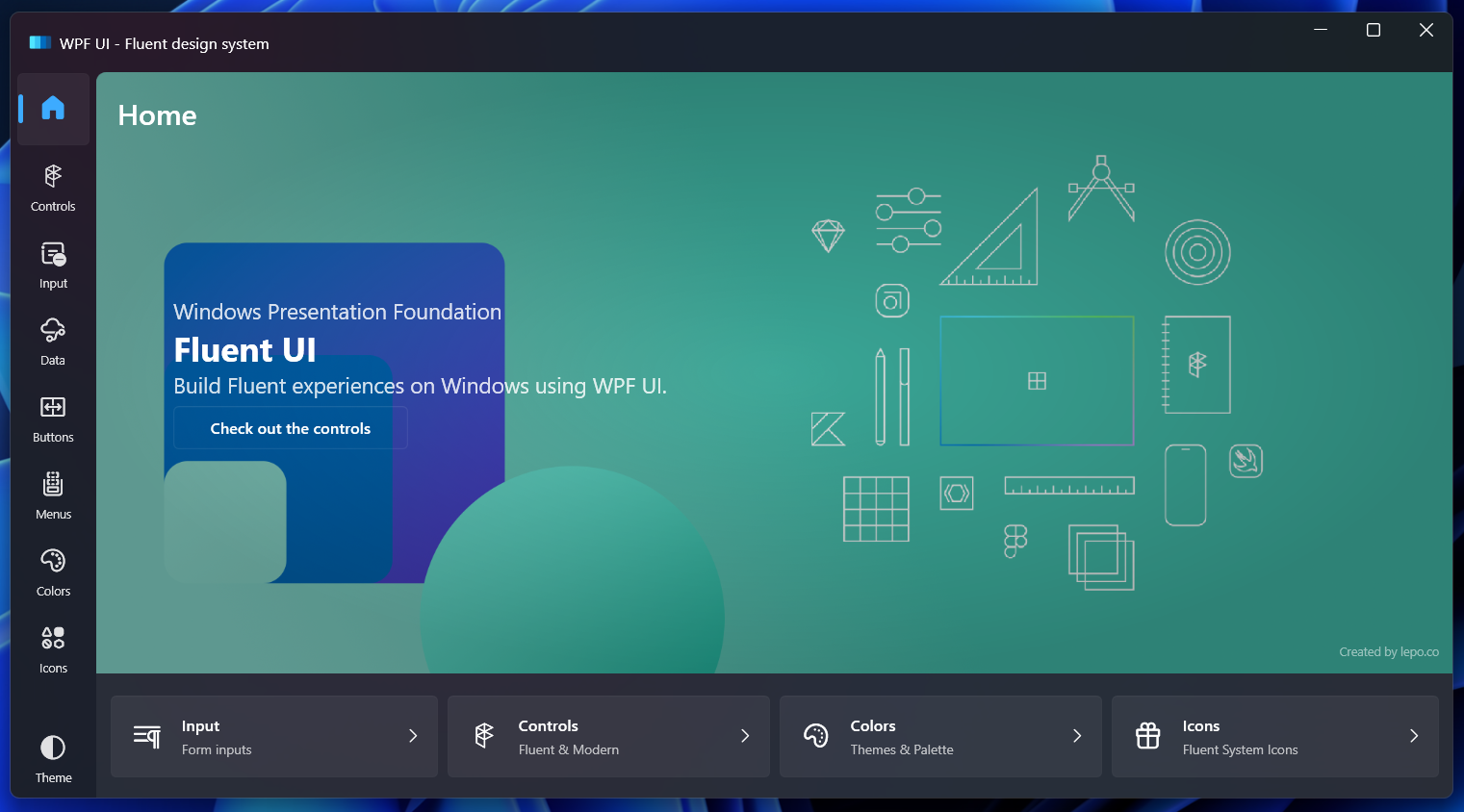
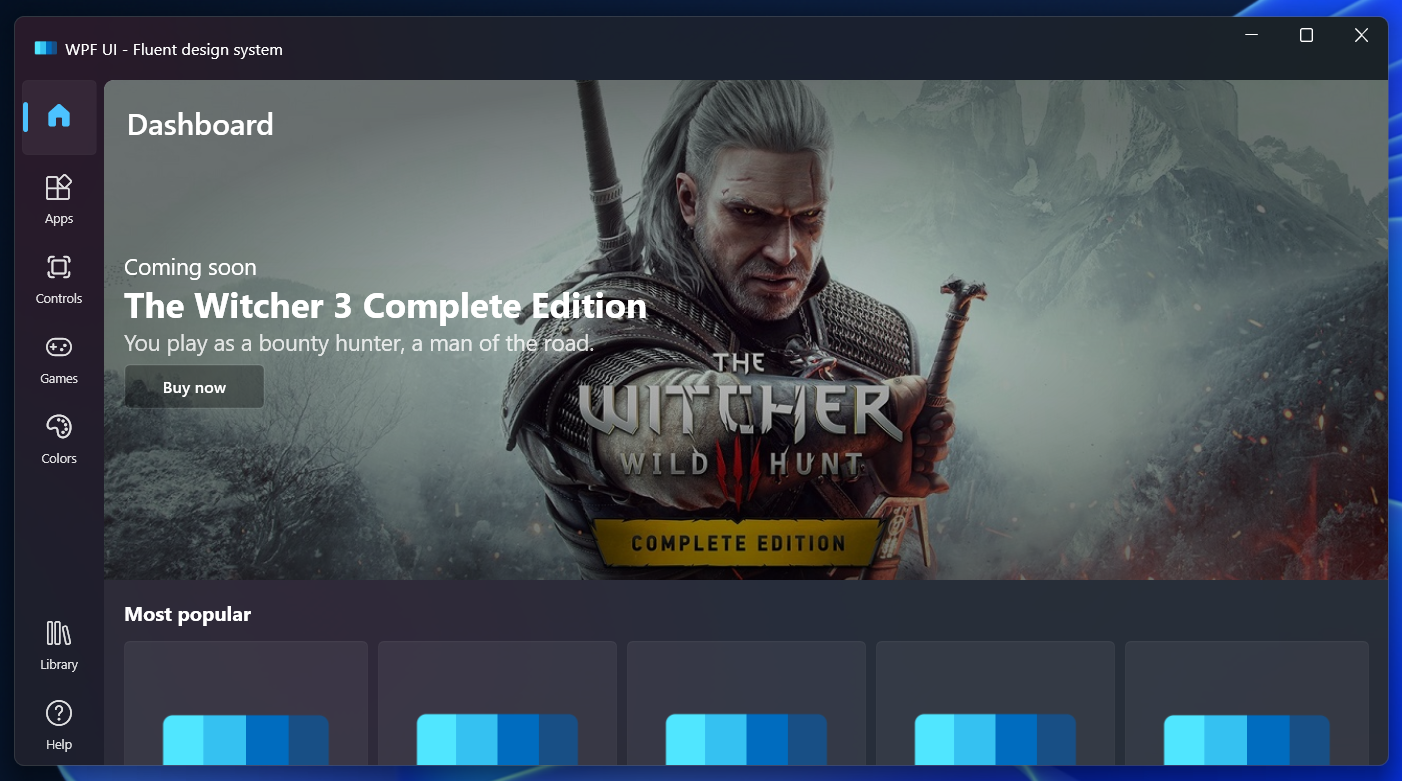
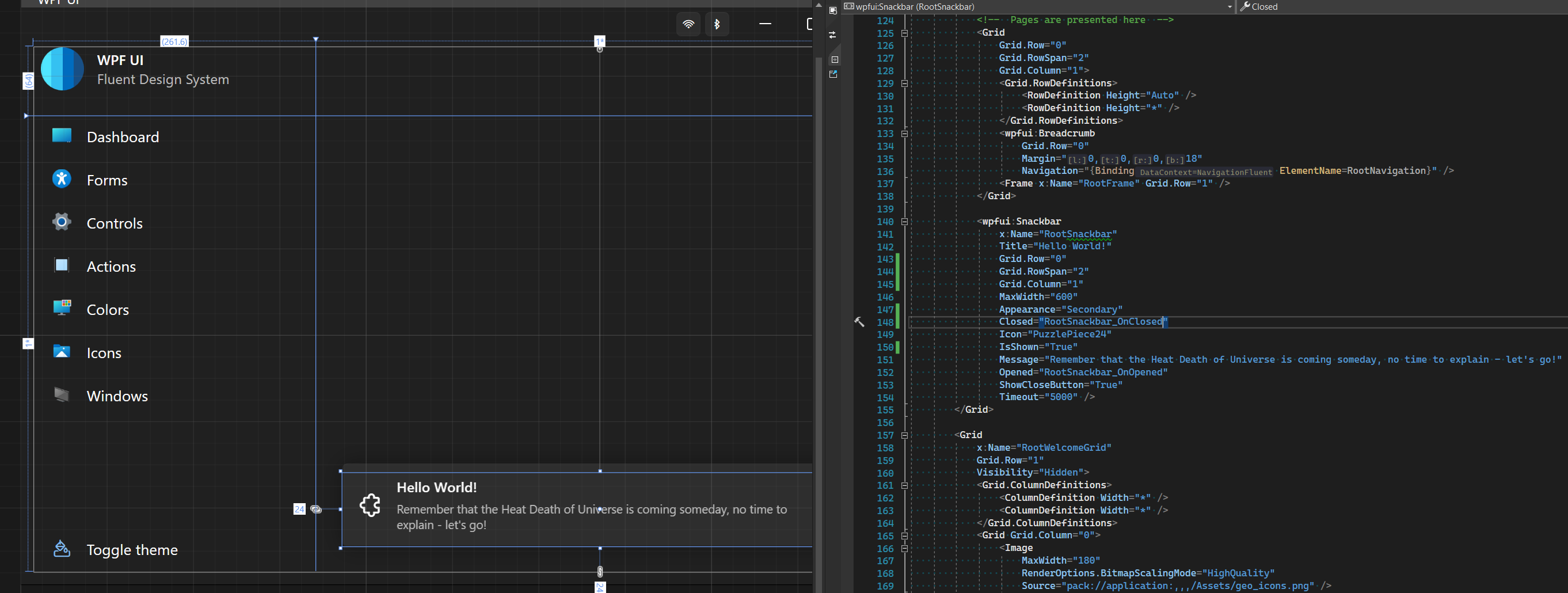
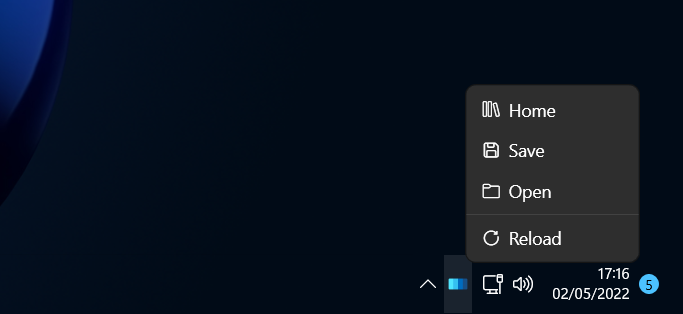
📷 Screenshots



🏗️ Works with Visual Studio Designer

❤️ Custom Tray icon and menu in pure WPF

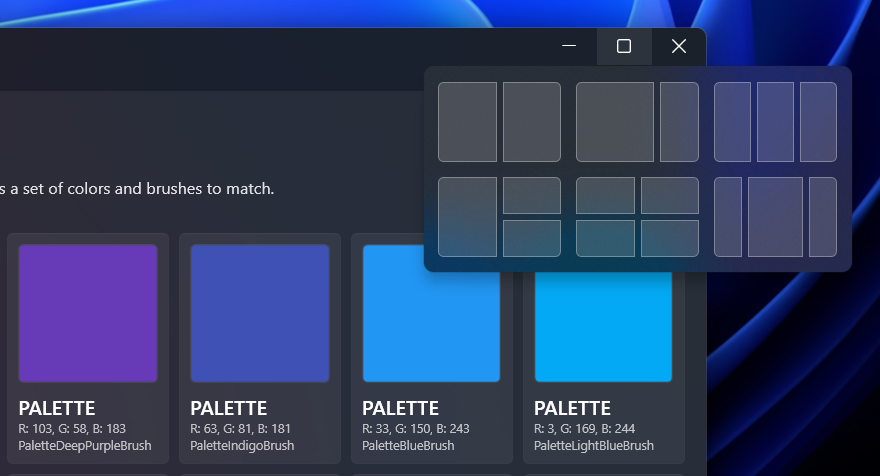
⚓ Custom Windows 11 SnapLayout available for TitleBar.

📖 Documentation
Documentation can be found at https://wpfui.lepo.co/. We also have a tutorial over there for newcomers.
🚧 Development
If you want to propose a new functionality or submit a bugfix, create a Pull Request for the branch main.
📐 How to use?
First, your application needs to load custom styles, add in the MyApp\App.xaml file:
<Application
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemesDictionary Theme="Dark" />
<ui:ControlsDictionary />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
If your application does not have MyApp\App.xaml file, use ApplicationThemeManager.Apply(frameworkElement) to apply/update the theme resource in the frameworkElement.
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
ApplicationThemeManager.Apply(this);
}
}
Now you can create fantastic apps, e.g. with one button:
<ui:FluentWindow
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml">
<StackPanel>
<ui:TitleBar Title="WPF UI"/>
<ui:Card Margin="8">
<ui:Button Content="Hello World" Icon="{ui:SymbolIcon Fluent24}" />
</ui:Card>
</StackPanel>
</ui:FluentWindow>
Special thanks
Crafting apps for .NET without the creators of tools like ReSharper or XAML Styler would never be such a fantastic adventure.
JetBrains was kind enough to lend a license for the open-source dotUltimate for WPF UI development. Learn more here:
Microsoft Property
Design of the interface, choice of colors and the appearance of the controls were inspired by projects made by Microsoft for Windows 11.
The Wpf.Ui.Gallery app includes icons from Microsoft WinUI 3 Gallery app. They are used here as an example of creating tools for Microsoft systems.
Segoe Fluent Icons
WPF UI uses Fluent System Icons. Although this font was also created by Microsoft, it does not contain all the icons for Windows 11. If you need the missing icons, add Segoe Fluent Icons to your application.
According to the EULA of Segoe Fluent Icons we cannot ship a copy of it with this dll. Segoe Fluent Icons is installed by default on Windows 11, but if you want these icons in an application for Windows 10 and below, you must manually add the font to your application's resources.
https://docs.microsoft.com/en-us/windows/apps/design/style/segoe-fluent-icons-font
https://docs.microsoft.com/en-us/windows/apps/design/downloads/#fonts
In the app dictionaries, you can add an alternate path to the font
<FontFamily x:Key="SegoeFluentIcons">pack://application:,,,/;component/Fonts/#Segoe Fluent Icons</FontFamily>
Code of Conduct
This project has adopted the code of conduct defined by the Contributor Covenant to clarify expected behavior in our community.
License
WPF UI is free and open source software licensed under MIT License. You can use it in private and commercial projects.
Keep in mind that you must include a copy of the license in your project.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0-windows7.0 is compatible. net7.0-windows was computed. net8.0-windows was computed. net8.0-windows7.0 is compatible. net9.0-windows was computed. |
| .NET Framework | net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 is compatible. net48 was computed. net481 is compatible. |
-
.NETFramework 4.6.2
- System.ValueTuple (>= 4.5.0)
- WPF-UI (>= 4.0.0-rc.2)
-
.NETFramework 4.7.2
- System.Drawing.Common (>= 8.0.0)
- WPF-UI (>= 4.0.0-rc.2)
-
.NETFramework 4.8.1
- System.Drawing.Common (>= 8.0.0)
- WPF-UI (>= 4.0.0-rc.2)
-
net6.0-windows7.0
- System.Drawing.Common (>= 8.0.0)
- WPF-UI (>= 4.0.0-rc.2)
-
net8.0-windows7.0
- System.Drawing.Common (>= 8.0.0)
- WPF-UI (>= 4.0.0-rc.2)
NuGet packages (1)
Showing the top 1 NuGet packages that depend on WPF-UI.Tray:
| Package | Downloads |
|---|---|
|
PJY.Wpf.Abstrations
Package Description |
GitHub repositories (6)
Showing the top 5 popular GitHub repositories that depend on WPF-UI.Tray:
| Repository | Stars |
|---|---|
|
babalae/better-genshin-impact
📦BetterGI · 更好的原神 - 自动拾取 | 自动剧情 | 全自动钓鱼(AI) | 全自动七圣召唤 | 自动伐木 | 自动刷本 | 自动采集/挖矿/锄地 | 一条龙 | 全连音游 - UI Automation Testing Tools For Genshin Impact
|
|
|
TheJoeFin/Text-Grab
Use OCR in Windows quickly and easily with Text Grab. With optional background process and notifications.
|
|
|
U-C-S/Hurl
Choose the browser on the click of a link
|
|
|
K12f/BlueCatKoKo
蓝猫KoKo下载器(BlueCatKoKo)是一个免登录,简单易用的桌面端抖音,快手视频下载工具,具有简洁的界面,流畅的操作逻辑。可以下载几乎所有的视频,并输出mp4格式的文件。
|
|
|
unchihugo/FluentFlyout
A simple and modern audio flyout for Windows 11, built with Fluent 2 Design principles.
|
| Version | Downloads | Last updated |
|---|---|---|
| 4.0.1 | 0 | 2/18/2025 |
| 4.0.0 | 567 | 2/1/2025 |
| 4.0.0-rc.3 | 363 | 12/6/2024 |
| 4.0.0-rc.2 | 1,734 | 8/11/2024 |
| 4.0.0-rc.1 | 90 | 7/24/2024 |
| 3.1.1 | 63 | 2/16/2025 |
| 3.1.0 | 112 | 2/1/2025 |
| 3.0.5 | 8,605 | 7/24/2024 |
| 3.0.4 | 3,300 | 4/14/2024 |
| 3.0.3 | 1,150 | 3/24/2024 |
| 3.0.2 | 319 | 3/19/2024 |





