Toolbelt.Web.CssClassInlineBuilder
1.1.0
See the version list below for details.
dotnet add package Toolbelt.Web.CssClassInlineBuilder --version 1.1.0
NuGet\Install-Package Toolbelt.Web.CssClassInlineBuilder -Version 1.1.0
<PackageReference Include="Toolbelt.Web.CssClassInlineBuilder" Version="1.1.0" />
paket add Toolbelt.Web.CssClassInlineBuilder --version 1.1.0
#r "nuget: Toolbelt.Web.CssClassInlineBuilder, 1.1.0"
// Install Toolbelt.Web.CssClassInlineBuilder as a Cake Addin #addin nuget:?package=Toolbelt.Web.CssClassInlineBuilder&version=1.1.0 // Install Toolbelt.Web.CssClassInlineBuilder as a Cake Tool #tool nuget:?package=Toolbelt.Web.CssClassInlineBuilder&version=1.1.0
CSS Class Inline Builder (designed for Blazor) 
Summary
Build CSS class string for "class" attribute dynamically based on boolean switch and enum values, in Razor files in-line.

How to use?
1. Install the package to your project.
Package Manager Console:
PM> Install-Package Toolbelt.Web.CssClassInlineBuilder
dotnet CLI:
$ dotnet add package Toolbelt.Web.CssClassInlineBuilder
2. Declare for using "CSS class inline builder".
Add @using static Toolbelt.Web.CssClassInlineBuilder declaration in head of each .razor file which you want to use CSS class inline builder.
You can also add the declaration in _Imports.razor once, instead.
@using static Toolbelt.Web.CssClassInlineBuilder
3. Use "CssClass(...)" method to build CSS class string!
You can use the CssClass(...) method anywhere you want to build a CSS class string.
3-1. CSS class name strings
Basically, you can pass any number of CSS class name strings to the arguments of CssClass() method.
The CssClass() method returns a string that is concatenated with all of those passed to argument strings with a space separator.
<div class="@CssClass("foo", "bar")">
3-2. objects which has bool properties
Next, you can pass any number of objects (include anonymous type) that contains bool properties to the arguments of the CssClass() method.
The CssClass() method picks up the bool properties of argument objects which it values is true, and concatenate those property's name strings with space separator, and return it. (The name of properties are converted lowercase.)
<div class="@CssClass(new {Foo=true, Bar=false}, new {Fizz=true})">
As you know, the anonymous type can omit explicit property names if the name is the same with a variable name.
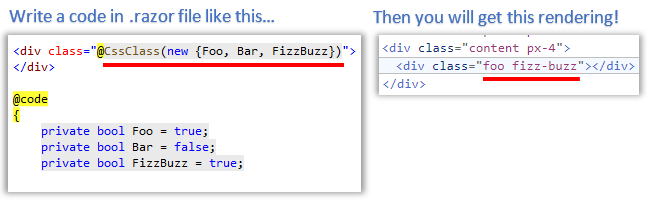
<div class="@CssClass(new {Foo, Bar}, new {Fizz})">
@code {
private bool Foo = false;
private bool Bar = true;
private bool Fizz = true;
...
The property name will be converted from camel case/snake case naming convention to hyphenated lower case.
<div class="@CssClass(new {FizzBuzz})">
@code {
private bool FizzBuzz = true;
...
3-3. enum values
You can also pass any number of enum values to the arguments of the CssClass() method.
The enum value will be converted to a string to use as a CSS class name.
The name of enum value will be converted from camel case/snake case naming convention to hyphenated lower case.
@code {
enum StateValues {
NotReady,
Complete,
Error
}
private StateValues State = StateValues.NotReady;
...
}
<div class="@CssClass(this.State)">
Finally, you can mix those all!
You can pass mixing strings, objects, and enum values to the argument of the CssClass() method.
@code {
enum StateValues {
NotReady,
Complete,
Error
}
private bool Fizz = true;
private bool Buzz = false;
private int NumOfStars = 5;
private StateValues State = StateValues.Complete;
...
}
...
<div class="@CssClass(new {Fizz, Buzz}, $"stars-{NumOfStars}", State)">
Notice
The CssClass() method uses the .NET CLR "Reflection" feature to parse the object's bool property.
This means that using the CssClass() method can degrade performance.
The CssClass() method includes a caching mechanism to avoid performance degradation, but it will be better to let you know this information anyway.
Release Notes
You can see the release notes here.
License
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.1 is compatible. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.1
- No dependencies.
NuGet packages (1)
Showing the top 1 NuGet packages that depend on Toolbelt.Web.CssClassInlineBuilder:
| Package | Downloads |
|---|---|
|
BlazingStory
The clone of "Storybook" for Blazor, a frontend workshop for building UI components and pages in isolation. |
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on Toolbelt.Web.CssClassInlineBuilder:
| Repository | Stars |
|---|---|
|
jsakamoto/awesome-blazor-browser
A Blazor WebAssembly app for browsing the "Awesome Blazor" resources.
|
v.1.1.0
- Add enum values support.
- Improve performance
v.1.0.0
- 1st release.