MonoGameHtml 1.0.0-alpha
This is a prerelease version of MonoGameHtml.
There is a newer prerelease version of this package available.
See the version list below for details.
See the version list below for details.
dotnet add package MonoGameHtml --version 1.0.0-alpha
NuGet\Install-Package MonoGameHtml -Version 1.0.0-alpha
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="MonoGameHtml" Version="1.0.0-alpha" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add MonoGameHtml --version 1.0.0-alpha
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: MonoGameHtml, 1.0.0-alpha"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install MonoGameHtml as a Cake Addin #addin nuget:?package=MonoGameHtml&version=1.0.0-alpha&prerelease // Install MonoGameHtml as a Cake Tool #tool nuget:?package=MonoGameHtml&version=1.0.0-alpha&prerelease
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
MonoGameHtml is a library that brings React-like HTML-based UI development to the MonoGame environment using C#.
Note: Although it may look like it, no Javascript is used. MonoGameHtml is intended for use with C#.
Essentially, this package serves as an extension to the C# language in which Html UI-nodes can be easily created with embedded C# fragments within MonoGame projects.
UI-components are defined in a functional manner (borrowing some JS syntax):
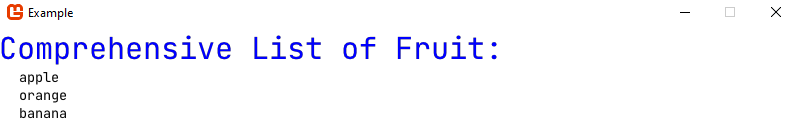
const App = () => {
var fruitList = new List<string> {'apple', 'orange', 'banana'};
return (
<div backgroundColor='white' @fill>
<h4 color='blue'>Comprehensive List of Fruit:</h4>
<div marginLeft={20}>
{fruitList.map(fruit =>
<p>{fruit}</p>
)}
</div>
</div>
);
}
Features:
- Functional Components
- State Hooks (cause node-rebuild/rerender)
- Default and custom macros
- Certain CSS attributes (still plenty yet to be implemented)
- Inline CSS attributes
- CSS classes
- Pre-written set of common components (Text box, Slider, FPS counter, control-flow, etc.)
- Loading components and CSS from files (.monohtml and .css, respectively)
- Caching
- Live-Edit (Experimental)
Simple Example Program:
using System;
using System.IO;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using MonoGameHtml;
namespace Example {
public class Game1 : Game {
private GraphicsDeviceManager _graphics;
private SpriteBatch _spriteBatch;
public HtmlRunner htmlInstance;
public Game1() {
_graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
IsMouseVisible = true;
}
protected override void Initialize() {
base.Initialize();
InitializeHtml();
}
private async void InitializeHtml() {
// HtmlMain MUST be initialized with the Game instance.
HtmlMain.Initialize(this);
// this is how you pass in outside variables (without using static access)
// note: the name provided must be prefaced by a dollar sign when used in UI-code (ex. $exampleVariable)
StatePack pack = StatePack.Create(
"exampleVariable", 10
);
// components can be defined either in strings or .monohtml files
const string components = @"
const App = () => {
var fruitList = new List<string> {'apple', 'orange', 'banana'};
return (
<div backgroundColor='white' @fill>
<h4 color='blue'>Comprehensive List of Fruit:</h4>
{fruitList.map(fruit =>
<p>{fruit}</p>
)}
</div>
);
}
";
// this compiles the components provided and creates a runnable HTML Instance.
htmlInstance = await HtmlProcessor.GenerateRunner("<App/>", pack,
components: HtmlComponents.Create(components));
}
protected override void LoadContent() {
_spriteBatch = new SpriteBatch(GraphicsDevice);
}
protected override void Update(GameTime gameTime) {
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed ||
Keyboard.GetState().IsKeyDown(Keys.Escape))
Exit();
base.Update(gameTime);
// updates html (uses a GameTime, MouseState, and KeyState)
htmlInstance?.Update(gameTime, Mouse.GetState(), Keyboard.GetState());
}
protected override void Draw(GameTime gameTime) {
GraphicsDevice.Clear(Color.CornflowerBlue);
base.Draw(gameTime);
// renders html (uses a Spritebatch)
htmlInstance?.Render(_spriteBatch);
}
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
| .NET Core | netcoreapp3.1 is compatible. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
.NETCoreApp 3.1
- FontStashSharp.MonoGame (>= 1.0.4)
- Microsoft.CodeAnalysis.CSharp.Workspaces (>= 3.11.0-1.final)
- Microsoft.CodeAnalysis.Scripting (>= 3.11.0-1.final)
- MonoGame.Content.Builder.Task (>= 3.8.0.1641)
- MonoGame.Framework.DesktopGL (>= 3.8.0.1641)
- SpriteFontPlus (>= 0.9.2)
- TextCopy (>= 6.1.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.0.1-alpha | 157 | 7/2/2022 |
| 1.0.0-alpha | 123 | 6/16/2022 |
Initial alpha release