DarkNet 2.1.0
See the version list below for details.
dotnet add package DarkNet --version 2.1.0
NuGet\Install-Package DarkNet -Version 2.1.0
<PackageReference Include="DarkNet" Version="2.1.0" />
paket add DarkNet --version 2.1.0
#r "nuget: DarkNet, 2.1.0"
// Install DarkNet as a Cake Addin #addin nuget:?package=DarkNet&version=2.1.0 // Install DarkNet as a Cake Tool #tool nuget:?package=DarkNet&version=2.1.0
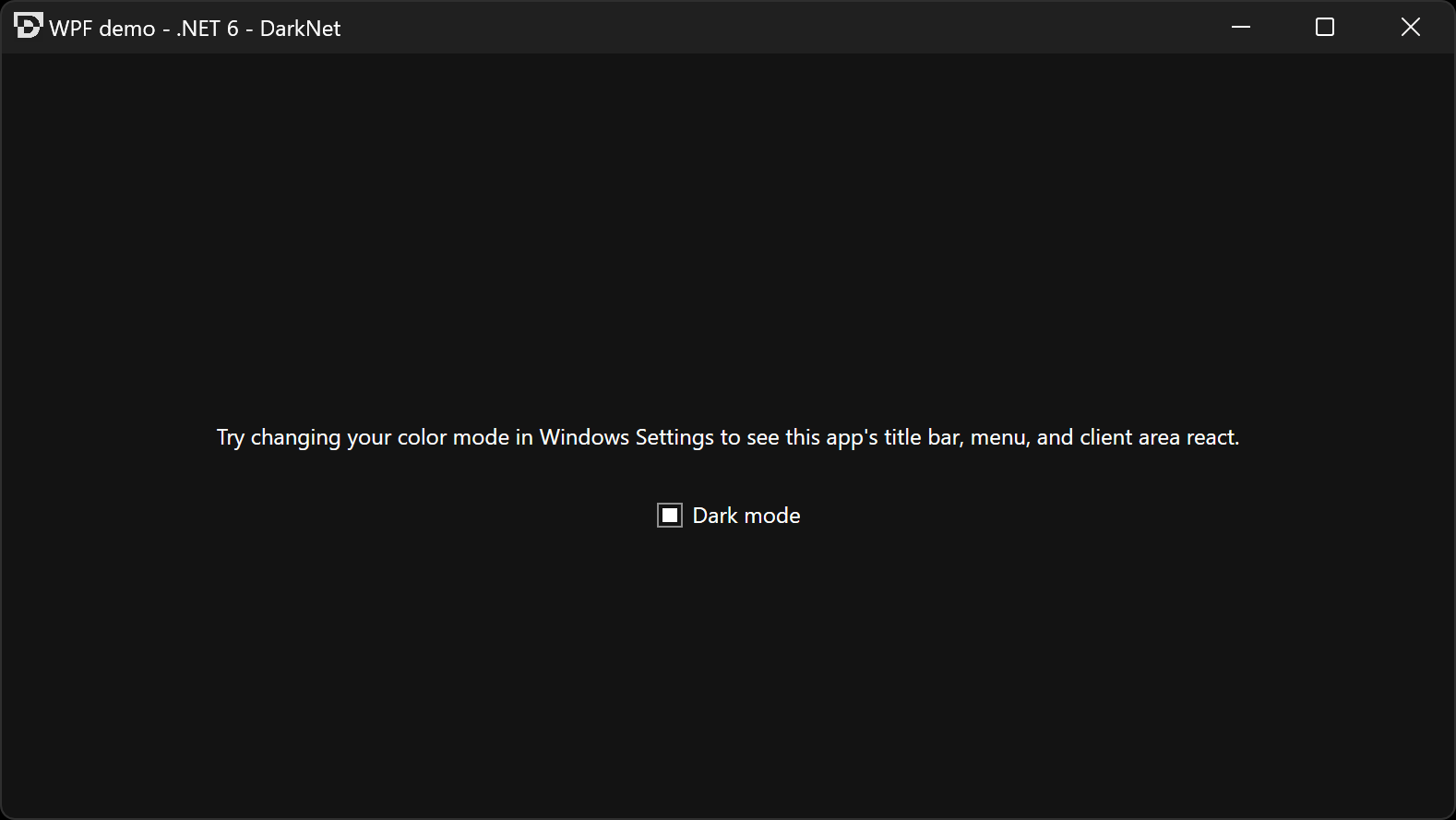
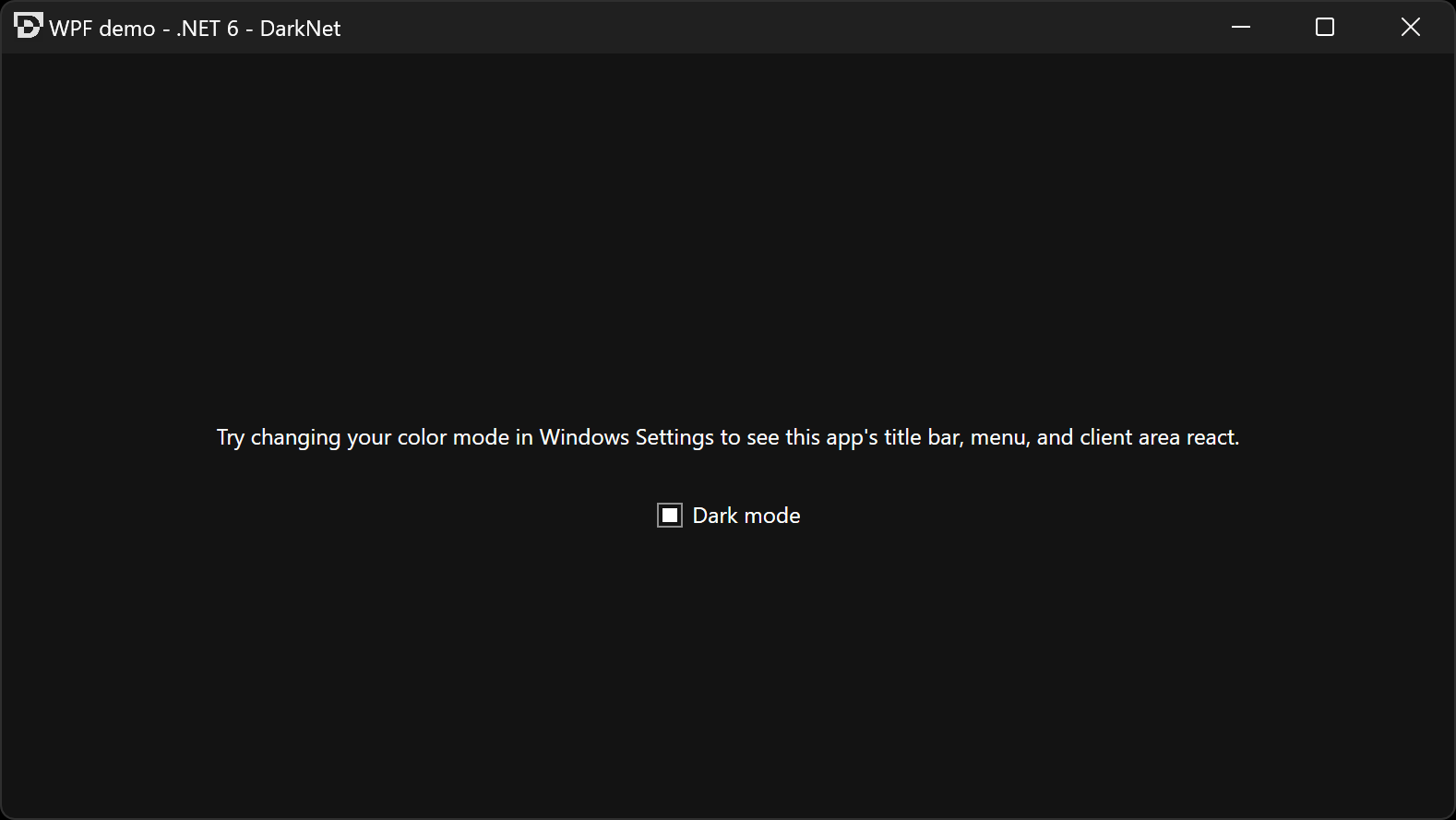
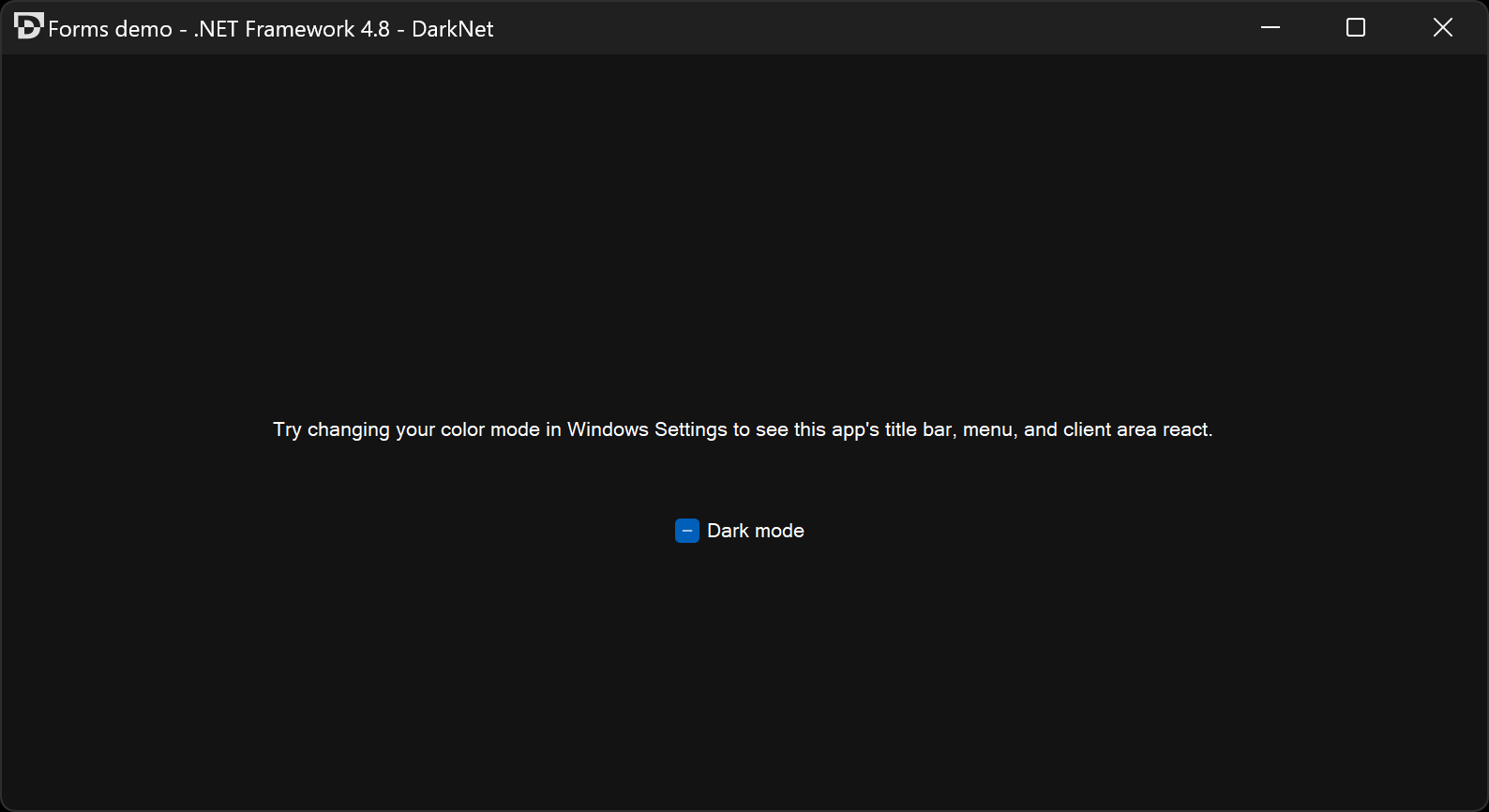
Enable native Windows dark mode for your WPF and Windows Forms title bars.

Requirements
- .NET runtime
- .NET 5.0 or later
- .NET Core 3.1 or later
- .NET Framework 4.5.2 or later
- Windows
- Windows 11 or later
- Windows 10 version 1809 (October 2018 Update) or later
- You can still run your program on earlier Windows versions as well, but the title bar won't turn dark
- Windows Presentation Foundation, Windows Forms, or access to the native window handle of other windows in your process
Installation
DarkNet is available in NuGet Gallery.
dotnet add package DarkNet
Install-Package DarkNet
Usage
Basics
Entry point
The top-level interface of this library is Dark.Net.IDarkNet, which is implemented by the DarkNet class. A shared instance of this class is available from DarkNet.Instance, or you can construct a new instance with new DarkNet().
Methods
First, you may optionally call
SetCurrentProcessTheme(Theme)to define a default theme for your windows, although it doesn't actually apply the theme to any windows on its own.This method also controls the theme of the application's context menu, which appears when you right-click the title bar of any of its windows. This means all windows in your app will have the same context menu theme, even if you set their window themes differently.
If you don't call this method, any window on which you call
SetWindowTheme*(myWindow, Theme.Auto)will inherit its theme from the operating system's default app theme, skipping this app-level default.Next, you must call one of the
SetWindowTheme*methods to actually apply a theme to each window. There are three methods to choose from, depending on what kind of window you have:- WPF:
SetWindowThemeWpf(Window, Theme) - Forms:
SetWindowThemeForms(Form, Theme) - HWND:
SetWindowThemeRaw(IntPtr, Theme)
If you don't call one of these methods on a given window, that window will always use the light theme, even if you called
SetCurrentProcessThemeand set the OS default app mode to dark.These are three separate methods instead of one overloaded method in order to prevent apps from having to depend on both WPF and Windows Forms when they only intend to use one, because an overloaded method signature can't be resolved when any of the parameters' types are missing.
- WPF:
Themes
This library uses the Theme enum to differentiate Dark mode from Light mode. You can set any window in your application to use whichever theme you want, they don't all have to be the same theme.
There is also an Auto theme value that allows the theme to be inherited from a higher level, falling back from the window to the process to the user account default app theme:
- When a window's theme is
DarkorLight, it uses that theme directly, set bySetWindowTheme*. - When a window's theme is
Auto, it inherits from the process's theme set bySetCurrentProcessTheme. - When a window and its process's themes are both
Auto, they inherit from the local user's operating system default app theme preferences (Settings › Personalization › Colors › Choose your default app mode).
Live updates
If your app is running with the Auto theme at both the window and process levels, and the user changes their OS default app mode in Settings, then your app will automatically render with the new theme, without you having to handle any events or restart the app.
Try the demo apps to see this behavior in action.
WPF
On application startup
Before showing any windows in your application, you may optionally call
IDarkNet.SetCurrentProcessTheme(theme);
A good place to call this is in an event handler for your Application's Startup event, or in its overridden OnStartup method.
By default, WPF apps have an App.xaml.cs class that inherits from Application. You can override OnStartup to initialize DarkNet:
// App.xaml.cs
using Dark.Net;
public partial class App: Application {
protected override void OnStartup(StartupEventArgs e) {
base.OnStartup(e);
DarkNet.Instance.SetCurrentProcessTheme(Theme.Auto);
}
}
Before showing a new window
Before showing each window in your application, you have to set the theme for that window.
IDarkNet.SetWindowThemeWpf(window, theme);
A good place to call this is in the window's constructor after the call to InitializeComponent, or in an event handler for the window's SourceInitialized event.
If you call it too late (such as after the window is shown), the theme will not change.
// MainWindow.xaml.cs
using Dark.Net;
public partial class MainWindow {
public MainWindow() {
InitializeComponent();
DarkNet.Instance.SetWindowThemeWpf(this, Theme.Auto);
}
}
You must perform this step for every window you show in your application, not just the first one.
After showing a window
After calling SetWindowThemeWpf for the first time and showing a new window, you may optionally make additional calls to SetCurrentProcessTheme or SetWindowThemeWpf multiple times to change the theme later. This is useful if you let users choose a theme in your app's settings.
Try the demo apps to see this behavior in action.
Complete example
See the demo App.xaml.cs and MainWindow.xaml.cs.
Windows Forms
On application startup
Before showing any windows in your application, you may optionally call
IDarkNet.SetCurrentProcessTheme(theme);
A good place to call this is at the start of the Main() method of your application.
// Program.cs
using Dark.Net;
internal static class Program {
[STAThread]
private static void Main() {
DarkNet.Instance.SetCurrentProcessTheme(Theme.Auto);
// Incomplete example; see below for complete example including showing your first window.
}
}
Before showing a new window
Before showing each window in your application, you have to set the theme for that window.
IDarkNet.SetWindowThemeForms(window, theme);
You must do this before calling Show() or Application.Run() to show the window. If you call it too late (such as after the window is shown), the theme will not change.
Form mainForm = new Form1();
DarkNet.Instance.SetWindowThemeForms(mainForm, Theme.Auto);
You must perform this step for every window you show in your application, not just the first one.
After showing a window
After calling SetWindowThemeForms for the first time and showing a new window, you may optionally make additional calls to SetCurrentProcessTheme or SetWindowThemeForms multiple times to change the theme later. This is useful if you let users choose a theme in your app's settings.
Try the demo apps to see this behavior in action.
Complete example
// Program.cs
using Dark.Net;
internal static class Program {
[STAThread]
private static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
DarkNet.Instance.SetCurrentProcessTheme(Theme.Auto);
Form mainForm = new Form1();
DarkNet.Instance.SetWindowThemeForms(mainForm, Theme.Auto);
Application.Run(mainForm);
}
}
See also the demo Program.cs and Form1.cs.
HWND
If you want to change the theme of a window in your application that was not created with WPF or Windows Forms, you can also just pass the raw HWND of the window to SetWindowThemeRaw(IntPtr, Theme).
Taskbar theme
Windows introduced a preference to choose a dark or light taskbar in Windows 10 version 1903. This is controlled by Settings › Personalization › Colors › Choose your default Windows mode.
DarkNet exposes the value of this preference with the UserTaskbarThemeIsDark property, as well as the change event UserTaskbarThemeIsDarkChanged. You can use these to render a tray icon in the notification area that matches the taskbar's theme, and re-render it when the user preference changes.
Demos
You can download the following precompiled demos, or clone this repository and build the demo projects yourself using Visual Studio Community 2022.
WPF
Download and run darknet-demo-wpf.exe from the latest release.
Requires .NET Desktop Runtime 6 x64 or later.

Windows Forms
Download and run darknet-demo-winforms.exe from the latest release.
Requires .NET Framework 4.8 or later.

Limitations
- This library only changes the theme of the title bar/window chrome/non-client area, as well as the system context menu (the menu that appears when you right click on the title bar, or left click on the title bar icon, or hit
Alt+Space). It does not change the theme of the client area of your window. It is up to you to make that look different when dark mode is enabled. This is difficult with Windows Forms, particularly on .NET Core. - This library currently does not help you persist a user's choice for the mode they want your application to use across separate process executions. You can expose an option and persist that yourself, then pass the desired
Themevalue to the methods in this library.
Acknowledgements
- Milan Burda for explaining how to add this in Electron (electron/electron #23479: [Windows] Title bar does not respect dark mode)
- dyasta for an explanation on Stack Overflow
- Richard Yu for implementing this in a C++ library
- Berrysoft for implementing this in Mintty, the Cygwin Terminal emulator (further discussion)
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp3.1 is compatible. |
| .NET Framework | net452 is compatible. net46 was computed. net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
-
.NETCoreApp 3.1
- No dependencies.
-
.NETFramework 4.5.2
- No dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (3)
Showing the top 3 popular GitHub repositories that depend on DarkNet:
| Repository | Stars |
|---|---|
|
t1m0thyj/WinDynamicDesktop
Port of macOS Mojave Dynamic Desktop feature to Windows
|
|
|
infinitepower18/WSA-SystemControl
Monitor WSA status and turn WSA on/off from the system tray
|
|
|
ME3Tweaks/ME3TweaksModManager
Mod Manager for Mass Effect Original Trilogy and Mass Effect Legendary Edition
|
| Version | Downloads | Last updated |
|---|---|---|
| 2.3.0 | 5,834 | 8/1/2023 |
| 2.2.0 | 1,605 | 3/27/2023 |
| 2.2.0-SNAPSHOT2 | 882 | 3/10/2023 |
| 2.2.0-SNAPSHOT1 | 920 | 3/4/2023 |
| 2.1.1 | 1,030 | 3/3/2023 |
| 2.1.0 | 1,099 | 2/10/2023 |
| 2.0.1 | 1,422 | 10/5/2022 |
| 2.0.0 | 1,187 | 9/24/2022 |
| 2.0.0-SNAPSHOT1 | 933 | 9/24/2022 |
