BcdLib.PullComponent
0.4.0
dotnet add package BcdLib.PullComponent --version 0.4.0
NuGet\Install-Package BcdLib.PullComponent -Version 0.4.0
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="BcdLib.PullComponent" Version="0.4.0" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
<PackageVersion Include="BcdLib.PullComponent" Version="0.4.0" />
<PackageReference Include="BcdLib.PullComponent" />
For projects that support Central Package Management (CPM), copy this XML node into the solution Directory.Packages.props file to version the package.
paket add BcdLib.PullComponent --version 0.4.0
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: BcdLib.PullComponent, 0.4.0"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
#:package BcdLib.PullComponent@0.4.0
#:package directive can be used in C# file-based apps starting in .NET 10 preview 4. Copy this into a .cs file before any lines of code to reference the package.
#addin nuget:?package=BcdLib.PullComponent&version=0.4.0
#tool nuget:?package=BcdLib.PullComponent&version=0.4.0
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
PullComponent
A blazor pull refresh component library for maui. It consists of two components: PullDown and PullUp.
1. Usage
add service
builder.Services.AddBcdLibPullComponent();import namespace:
using BcdLib.Components;using
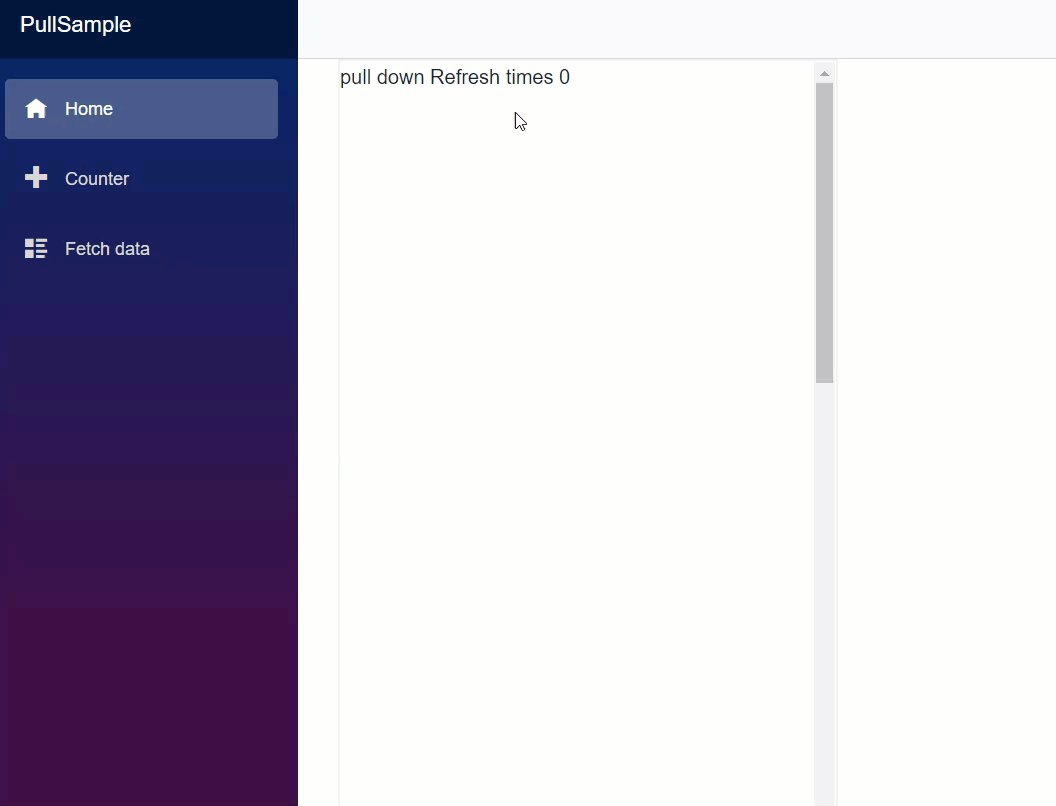
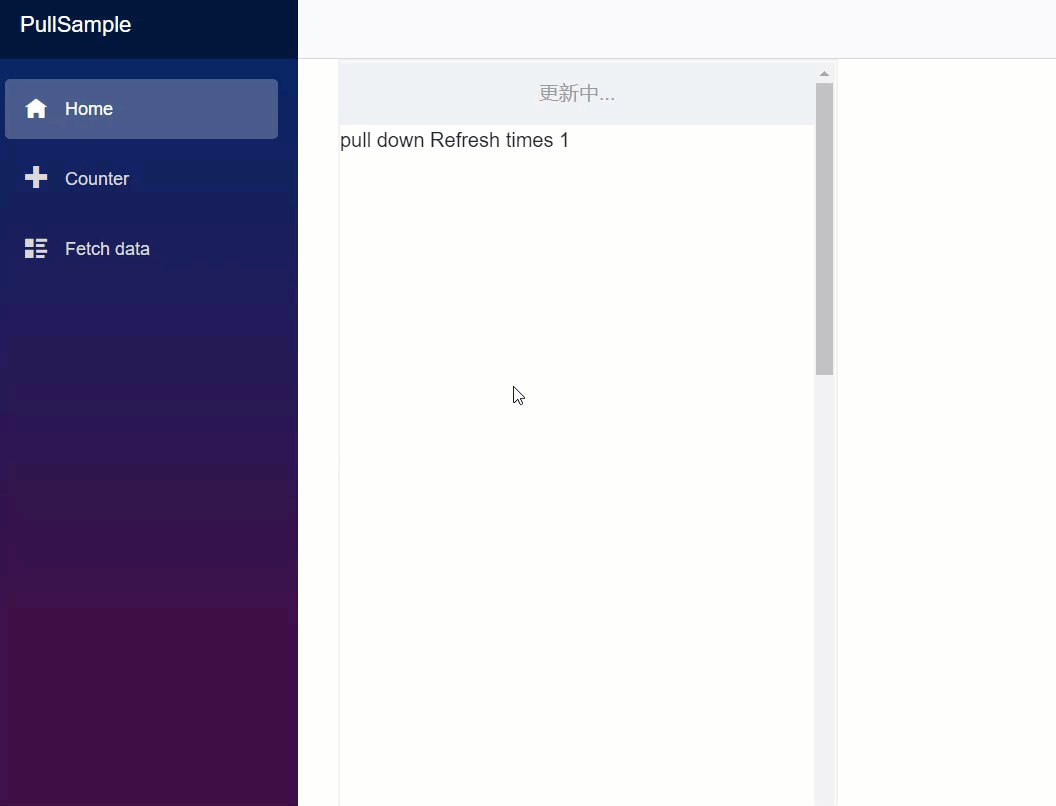
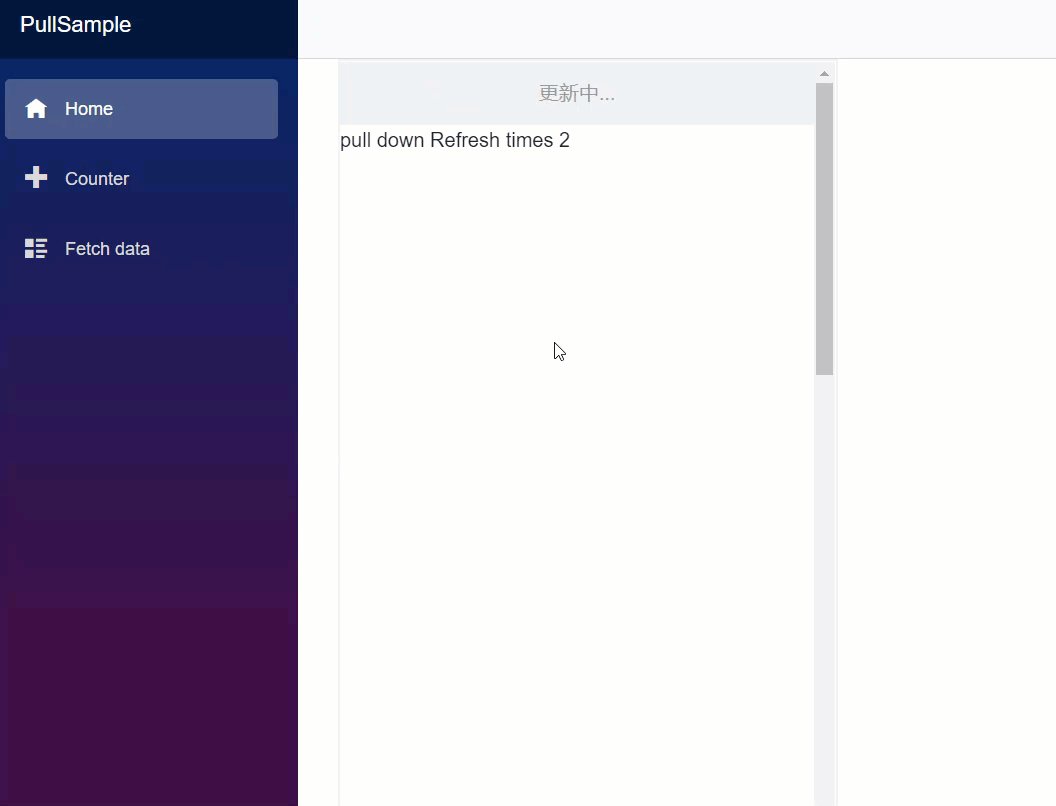
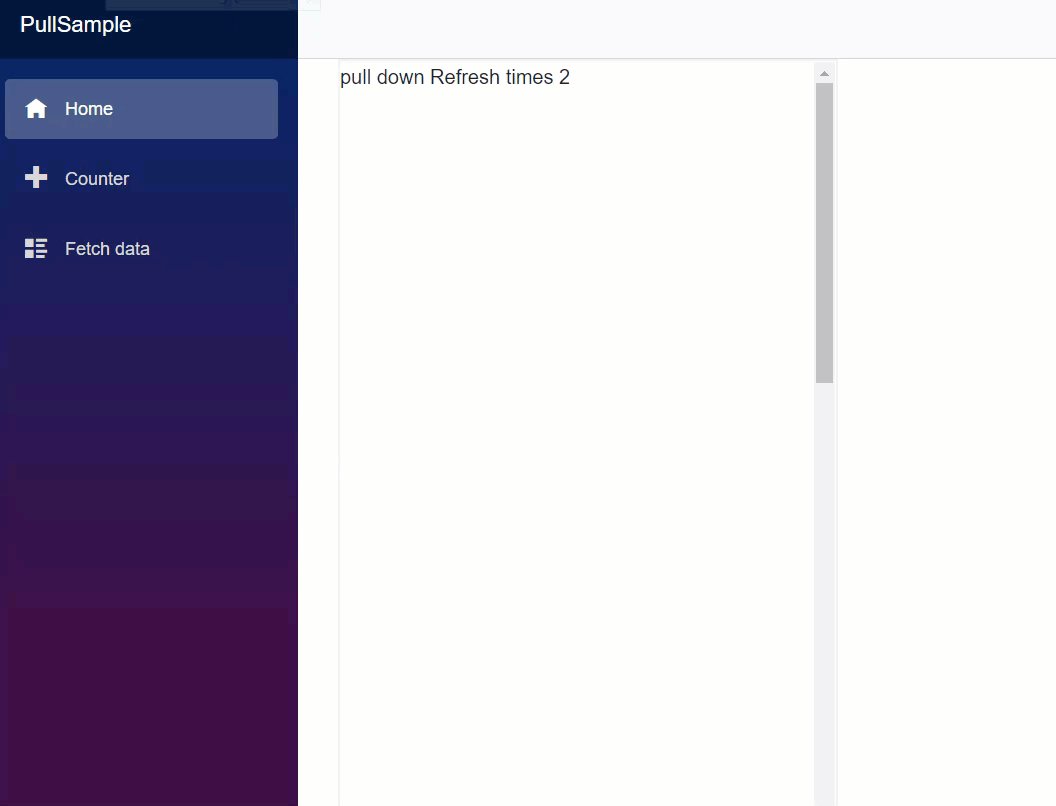
PullDowncomponent
<PullDown OnRefreshing="OnRefresh">
// ChildContent ....
</PullDown>
@code {
public async Task OnRefresh()
{
await Task.Delay(1000);
}
}
Sample to see sample\PullSample\Pages\PullDownIFrame.razor.

using
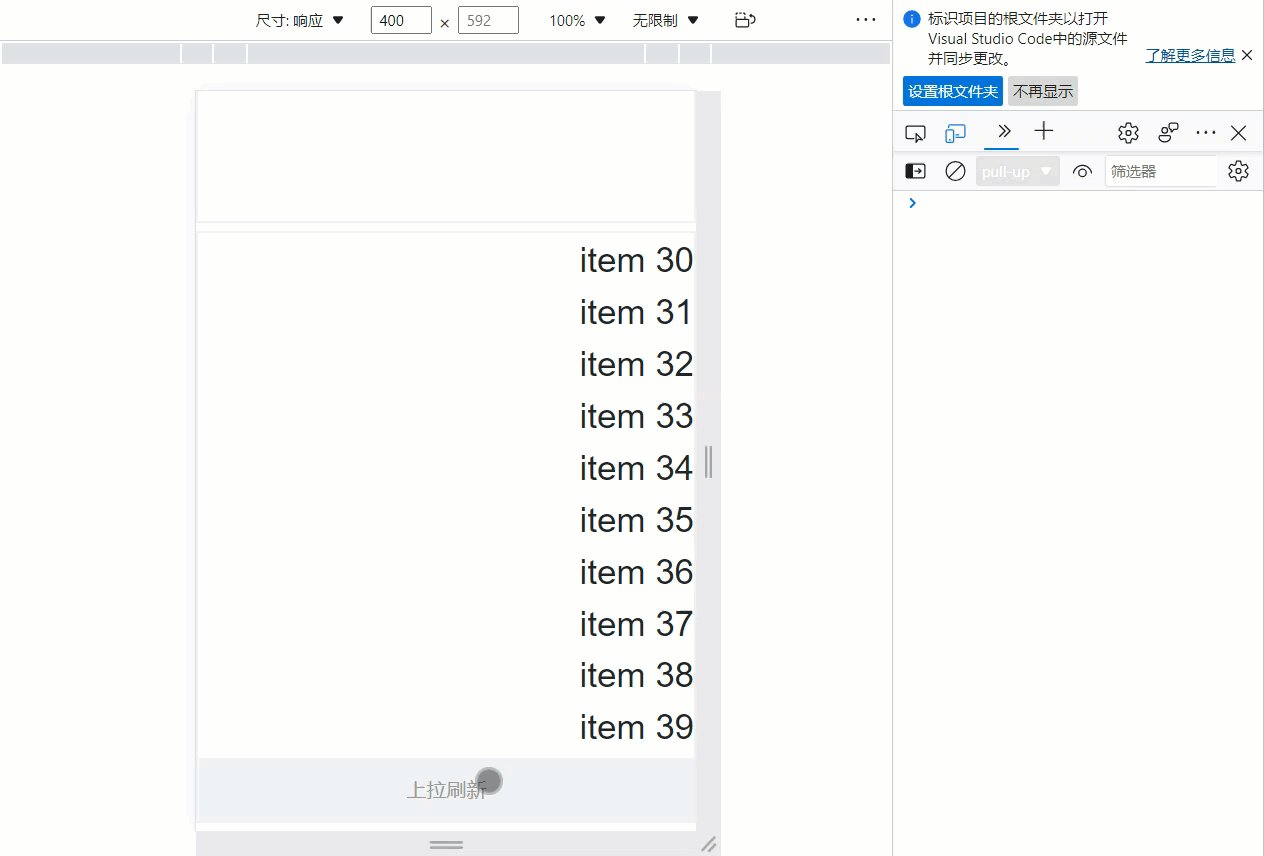
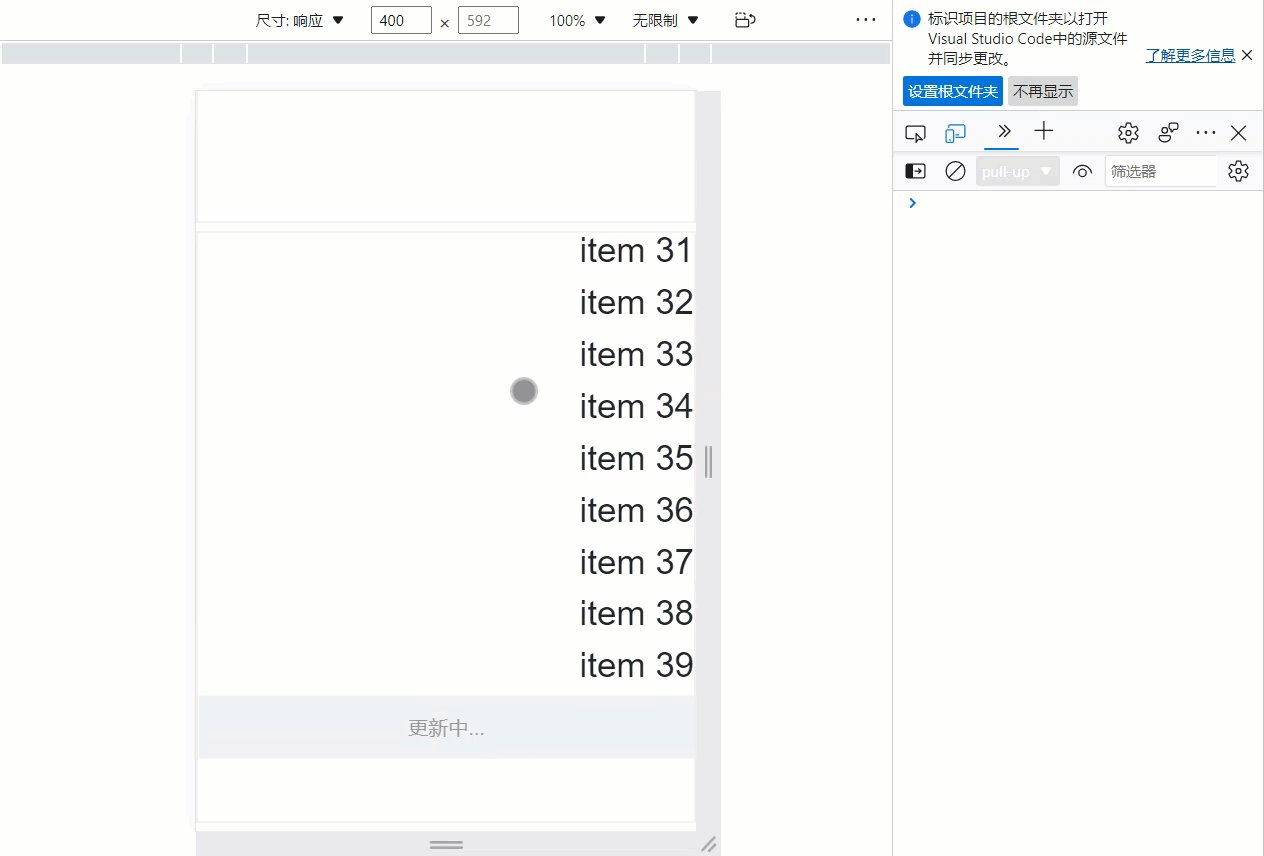
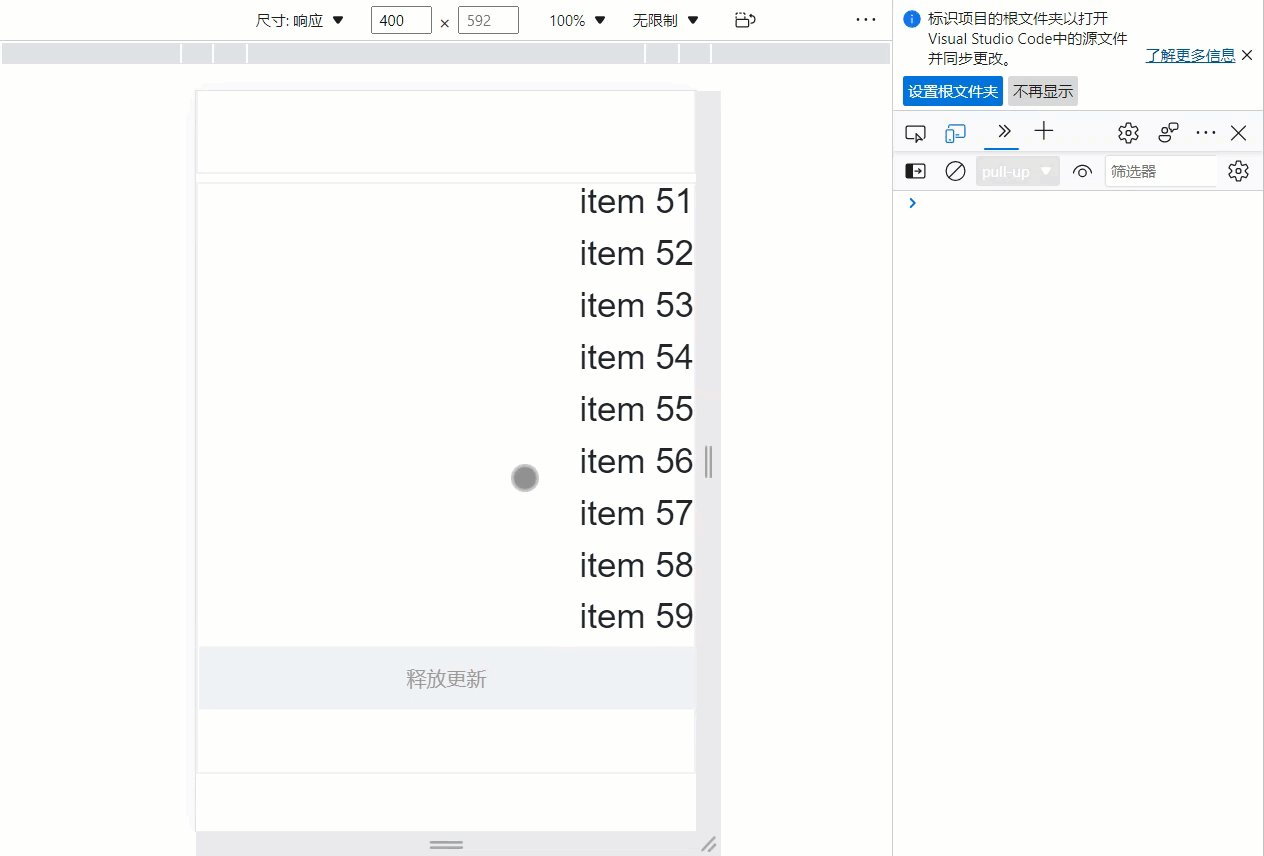
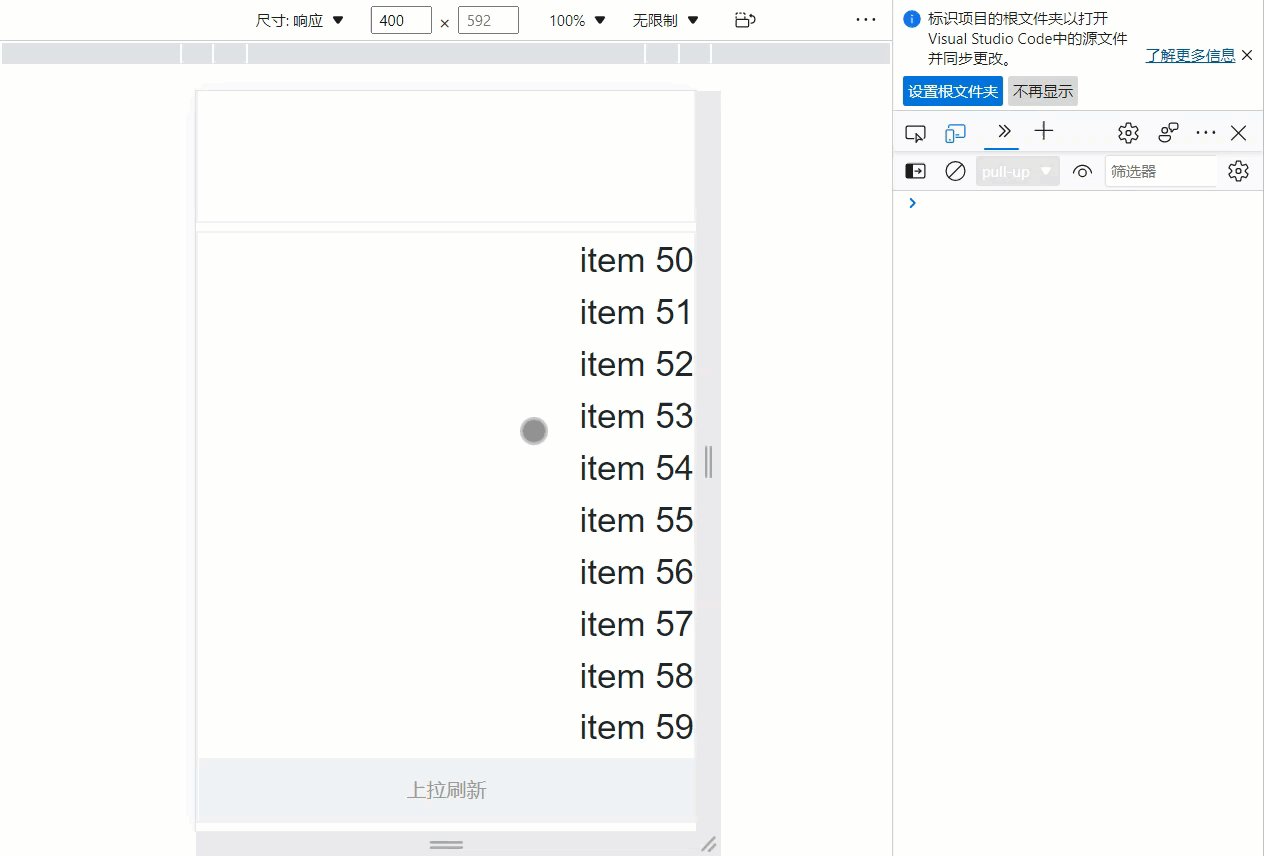
PullUpcomponent<PullUp OnRefreshing="OnRefresh"> <div style="user-select: none; display:flex; flex-direction:column; align-items: flex-end"> pull up Refresh times @count @for (int i = 0; i < count; i++) { <h1 @key="i">item @i</h1> } </div> </PullUp> @code { int count = 20; public async Task<bool> OnRefresh() { if (count < 60) { await Task.Delay(1000); count += 20; return true; } return false; } }Sample to see
sample\PullSample\Pages\PullUpIFrame.razor.

2. Design
2.1.PullDown Component
2.1.1.Pull Down Status
PullDownStatus enum has 5 status:
| enum value | describe |
|---|---|
| Awaiting | Pull down has not started yet. |
| Pulling | Pull down has started, but it has not reached a certain height (see MaxDistance paramter in 3.2.Api). |
| Loosing | Pull down has started and reached a certain height. |
| Loading | After reaching the Loosing state, and finger has been release from the screen. The OnRefreshing event will be invoked. |
| Completed | refresh completed. |
State transition of PullDownStatus:
Awaiting --> Pulling --> Loosing --> Loading --> Completed --> AwaitingAwaiting --> Pulling --> Awaiting
2.1.2.Api
| paramter | type | default | remark |
|---|---|---|---|
| OnRefreshing | EventCallback | -- | Pull down for callback when refreshing. |
| PullingTip | RenderFragment | 下拉刷新 | Dom displayed when in PullDownStatus.Pulling |
| LoosingTip | RenderFragment | 释放更新 | Dom displayed when in PullDownStatus.Loosing |
| LoadingTip | RenderFragment | 更新中... | Dom displayed when in PullDownStatus.Loading |
| CompletedTip | RenderFragment | 更新完成 | Dom displayed when in PullDownStatus.Completed |
| MaxDistance | int | 50 | Unit px.<br />To modify this value, you need to define the css variable --pull-refresh-head-height too |
2.2.PullUp Component
2.1.1.Pull Up Status
PullUpStatus enum has 6 status:
| enum value | describe |
|---|---|
| Awaiting | Pull down has not started yet. |
| Pulling | Pull down has started, but it has not reached a certain height (see MaxDistance paramter in 3.2.Api). |
| Loosing | Pull down has started and reached a certain height. |
| Loading | After reaching the Loosing state, and finger has been release from the screen. The OnRefreshing event will be invoked. |
| Completed | refresh completed. |
| NoData | refresh completed, but no more data is loaded(it is indicated by the return value of OnRefreshing) |
State transition of PullDownStatus:
Awaiting --> Pulling --> Loosing --> Loading --> Completed/NoData --> AwaitingAwaiting --> Pulling --> Awaiting
2.1.2.Api
| paramter | type | default | remark |
|---|---|---|---|
| OnRefreshing | Func<Task<bool>>? | null | returns whether there is more data |
| PullingTip | RenderFragment | 下拉刷新 | Dom displayed when in PullDownStatus.Pulling |
| LoosingTip | RenderFragment | 释放更新 | Dom displayed when in PullDownStatus.Loosing |
| LoadingTip | RenderFragment | 更新中... | Dom displayed when in PullDownStatus.Loading |
| CompletedTip | RenderFragment | 更新完成 | Dom displayed when in PullDownStatus.Completed |
| NoDataTip | RenderFragment | 暂无更多数据 | Dom displayed when in PullDownStatus.NoData |
| MaxDistance | int | 50 | Unit px.<br />To modify this value, you need to define the css variable --pull-refresh-head-height too |
3.Developer
zxyao
4.License
MIT
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net6.0
- Microsoft.AspNetCore.Components.Web (>= 6.0.9)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
